The Splash widget defines the display content on the app's splash screen. It appears before users start to interact with the app.
Configuring the Splash widget
A Splash widget is an off-panel widget. By default, it is turned off.
- To show the Splash widget on the app, click the small eye
 icon to turn it on.
icon to turn it on.
- Hover over the widget and click the Configure this widget button
 to open the configuration window.
to open the configuration window.Note:
If you need to add the widget to the app first, click a widget placeholder on the Widget tab. In the Choose Widget window that opens, select the widget and click OK.
- The configuration window contains three tabs: Content, Appearance, and Options. Under Content, you will find a basic web text editor. It allows you to add text, images, and hyperlinks.
- Write and style text. You can also add text by clicking the Paste From Word
 icon. The content pasted from Word keeps the same format as it is in Word.
icon. The content pasted from Word keeps the same format as it is in Word. - Click the Add image
 icon to add an image by browsing. The size of the image should not be over 1,024K; otherwise, you will see a warning message. To remove the image, select and delete it.
icon to add an image by browsing. The size of the image should not be over 1,024K; otherwise, you will see a warning message. To remove the image, select and delete it.In Chrome, the image is selected when it is covered by the color blue. In IE and Firefox, the image is selected when you click it.
- Write and style text. You can also add text by clicking the Paste From Word
- Click Appearance to set the appearance of the splash screen.
- Select a predefined size for the splash screen or click Custom to set the width and height you prefer.
- Select a color or upload an image as the background of the screen. Adjust the transparency of the fill color when needed.
For the best result, the image should be 160 pixels wide by 90 pixels high. Other sizes will be adjusted to fit. Acceptable image formats are PNG, GIF, and JPEG.
- Select a fill color for the button on the screen. Adjust its transparency when needed.
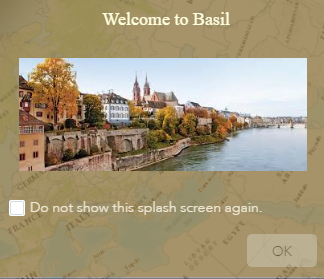
- Change the text on the button if you want. By default, It is OK.
- Select a font color for the confirmation texts. Adjust its transparency when needed.
- Click Options to set the behavior of the splash screen.
- By default, the Do not require confirmation to continue radio button is checked. When it is checked, you can decide if you want to provide users the option to disable the splash screen when the app starts.
- Check the Require confirmation to continue check box. When it is checked, you can modify the text in the Confirmation Texts text box and decide if you want to always show the splash screen when the app launches.
- Click OK to save the configuration and close the window.
Using the Splash widget
- Start the app. The splash screen displays.

- Check the confirmation check box and click OK.
The splash screen displays when accessing the app for the first time. When the app is accessed the next time with the same browser, the splash screen will not display until the browser's cookies are cleared.